Cards SDK for iOS
The Cards SDK is a solution to ease the integration with the Alviere services.
- Features
- Requirements
- Installation
- Usage
- Text and Localization
Features
- Card Issuance
- Digital Wallet Management
- Card Incentives
Requirements
- iOS 13.0+
- Xcode 15+
- Swift 5.5+
Installation
Swift Package Manager
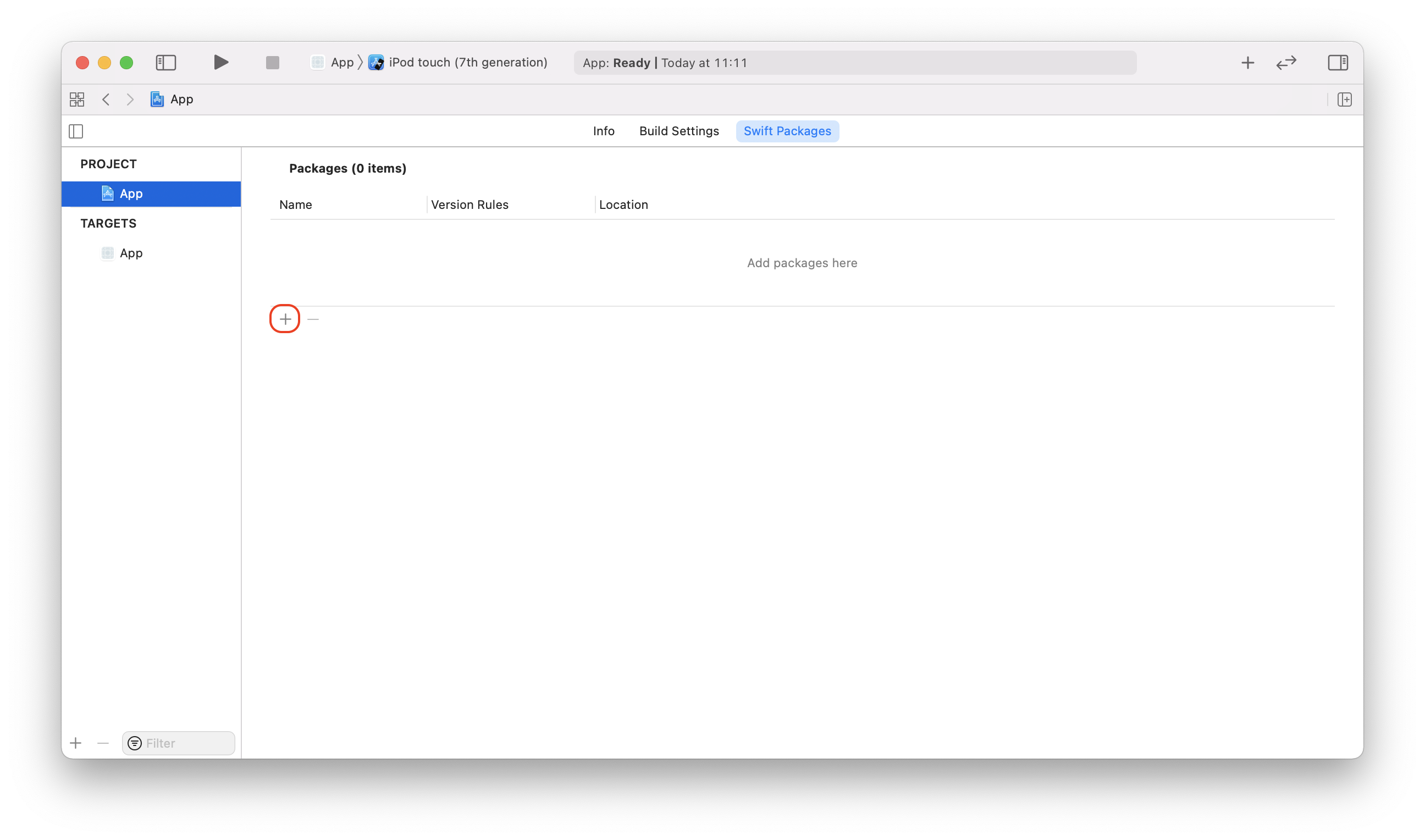
1. Add the dependency to your project. Open your project and navigate to your project’s settings. Select the tab named Swift Packages and click on the add button + at the bottom left.

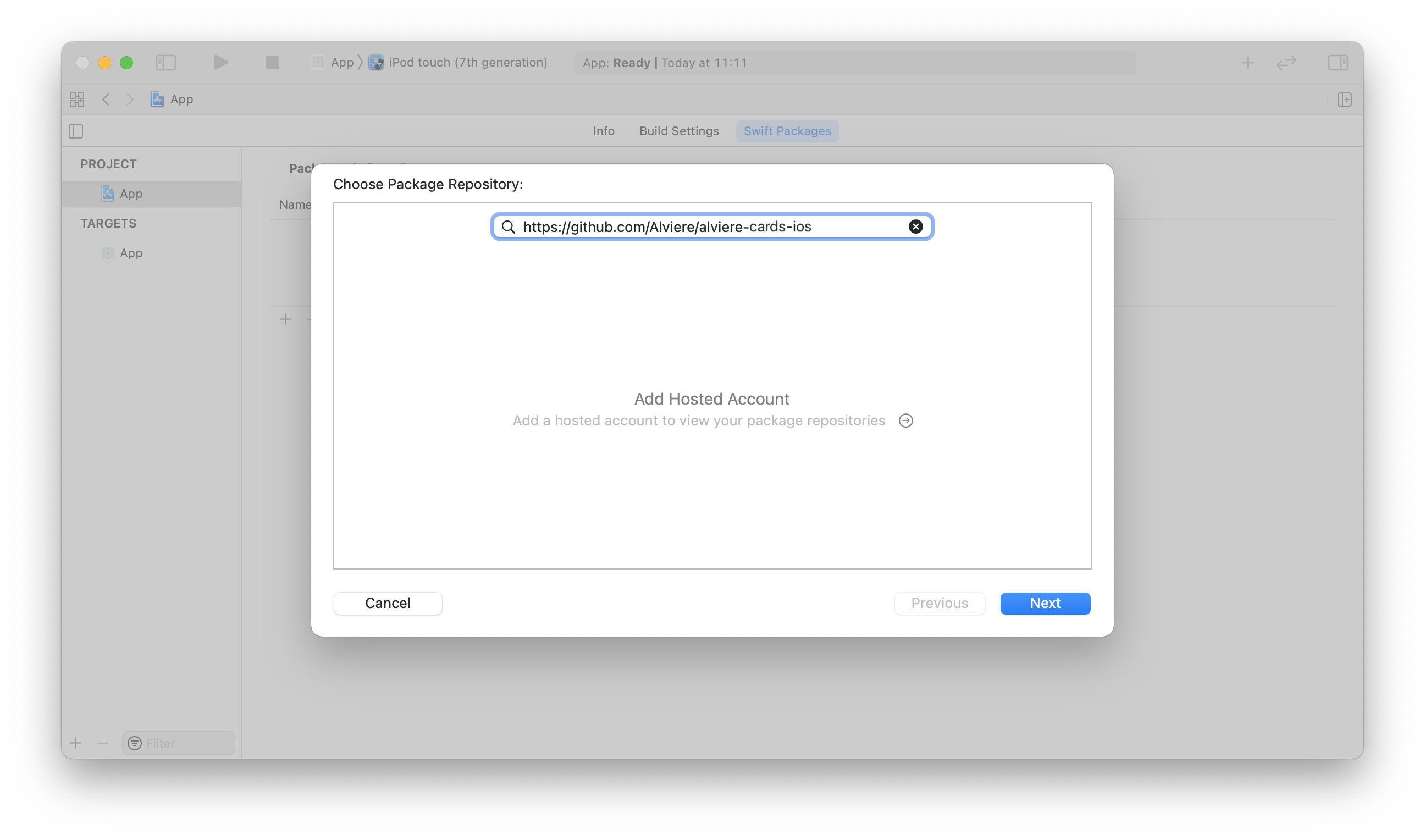
2. Enter the url of Cards SDK for the iOS repository (https://github.com/Alviere/alviere-cards-ios) in the text field and click Next.

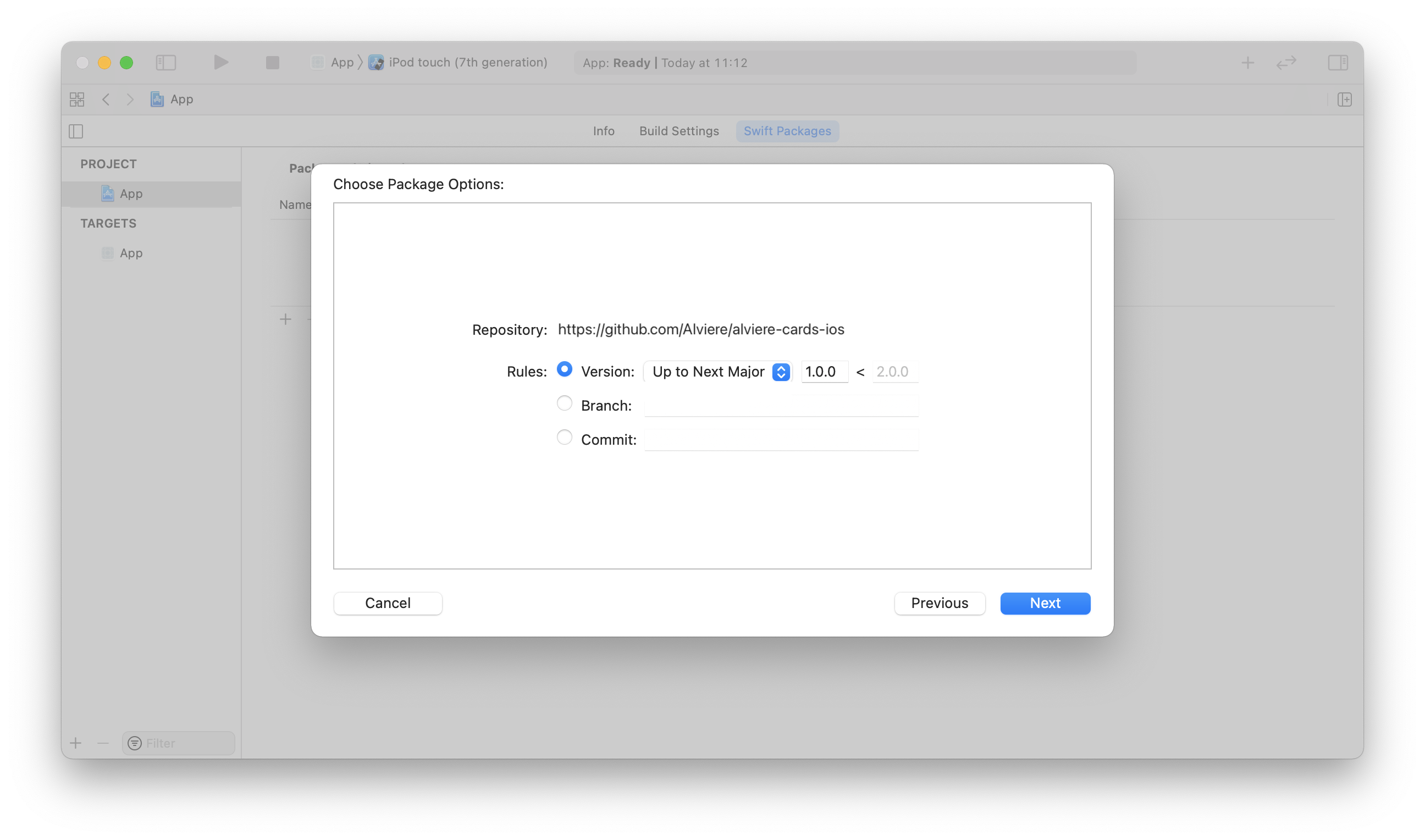
3. On the next screen, select the SDK version and click Next.

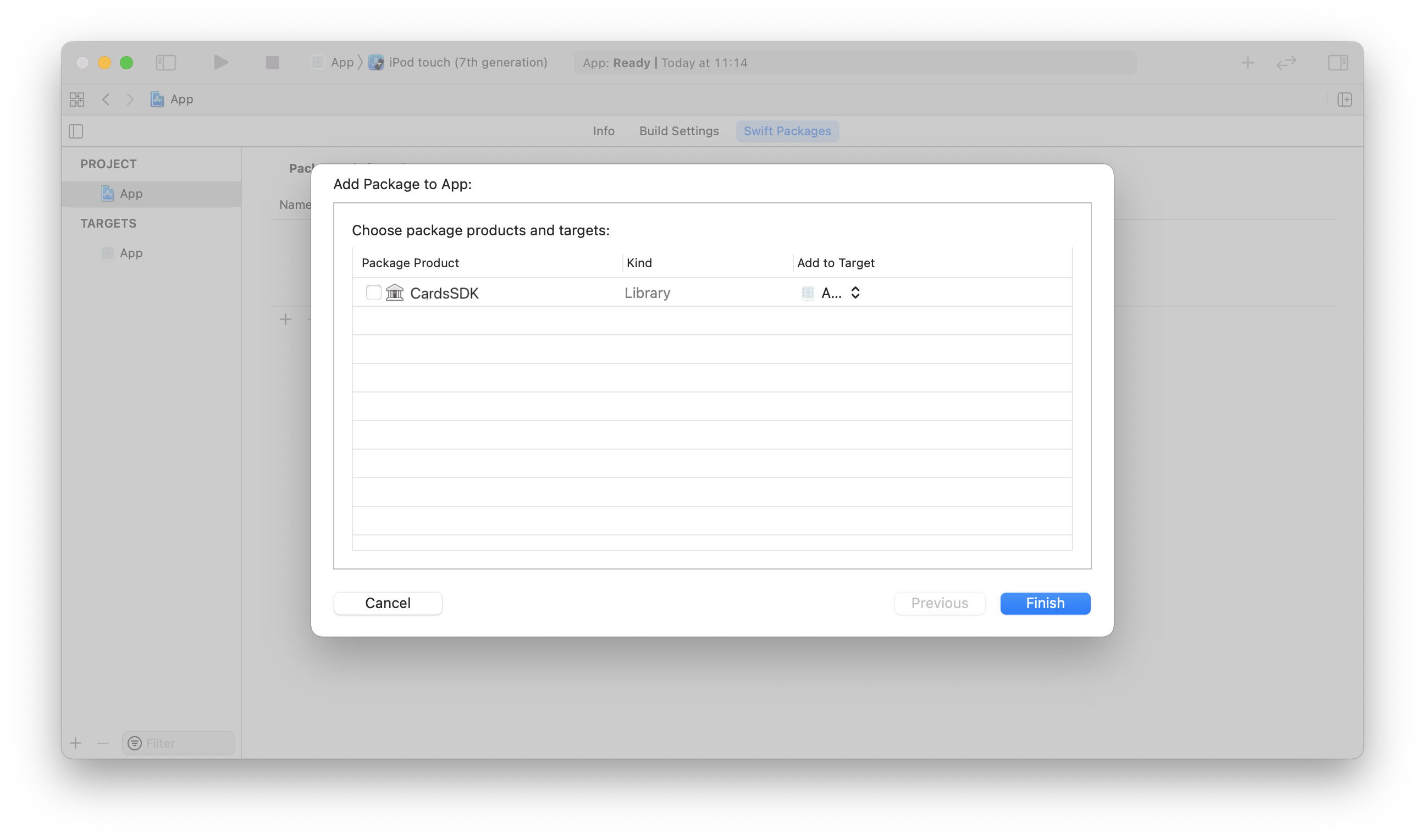
4. Select the CardsSDK package and click Finish.

5. Repeat the same process for AlCore SDK (https://github.com/Alviere/alviere-core-ios). The current version is compatible with AlCore SDK version 0.9.0 and up.
CocoaPods
1. Get the latest version of CocoaPods, if you haven’t already.
2. Create the Podfile by running the following command, if you don’t have one already.
pod init
3. Add this line to your Podfile.
pod 'CardsSDK'
4. Run the following command to install the library. Also, run this to update to newer releases in the future.
pod install
Carthage
1. Get the latest version of Carthage, if you haven’t already.
2. Add the following entries in your Cartfile:
binary https://raw.githubusercontent.com/Alviere/alviere-core-ios/master/AlCore.json
binary https://raw.githubusercontent.com/Alviere/alviere-cards-ios/master/CardsSDK.json
3. Run the following command to download the latest version of the SDK.
carthage update --use-xcframeworks
4. Follow the Manual instructions below to embed the SDK into your project.
Manual
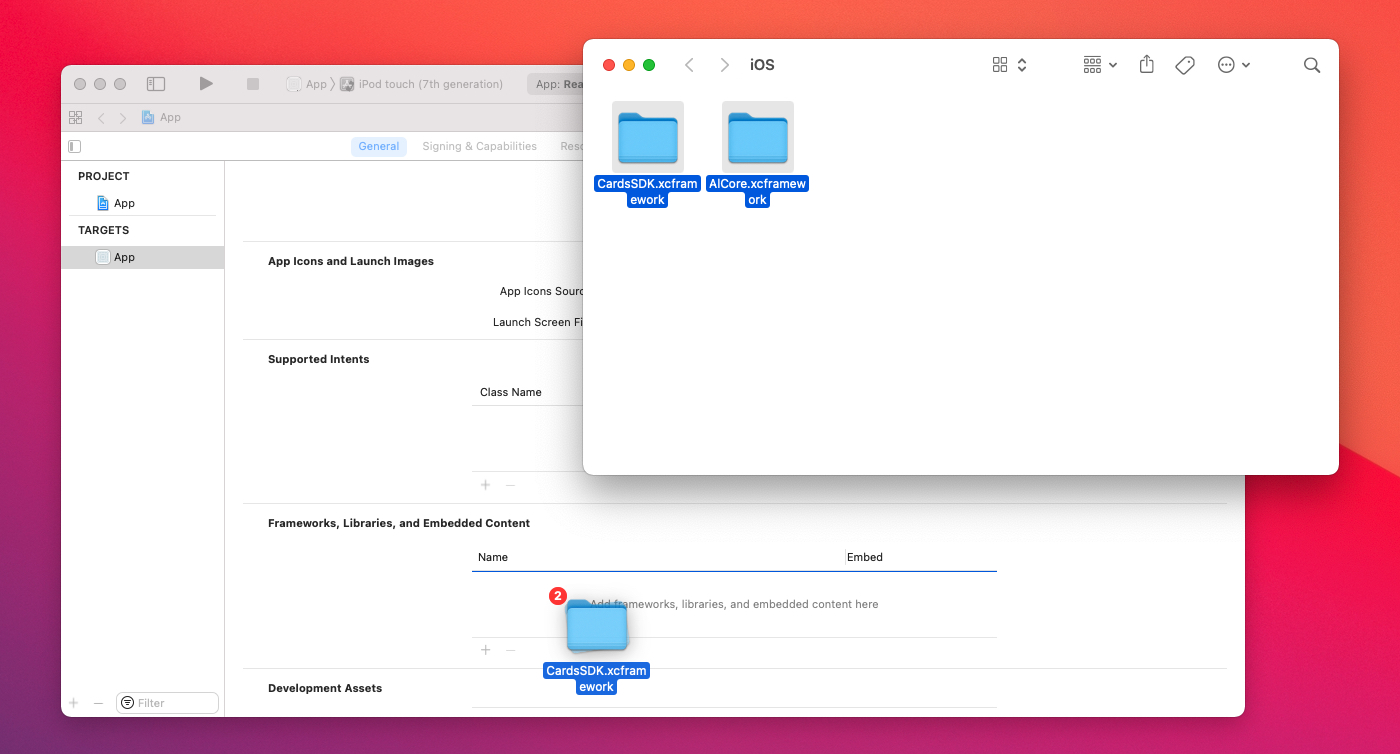
1. Get the latest versions of CardsSDK.xcframework and AlCore.xcframework and embed them into your application by dragging and dropping the files onto the Frameworks, Libraries and Embedded Content project section, as shown below.

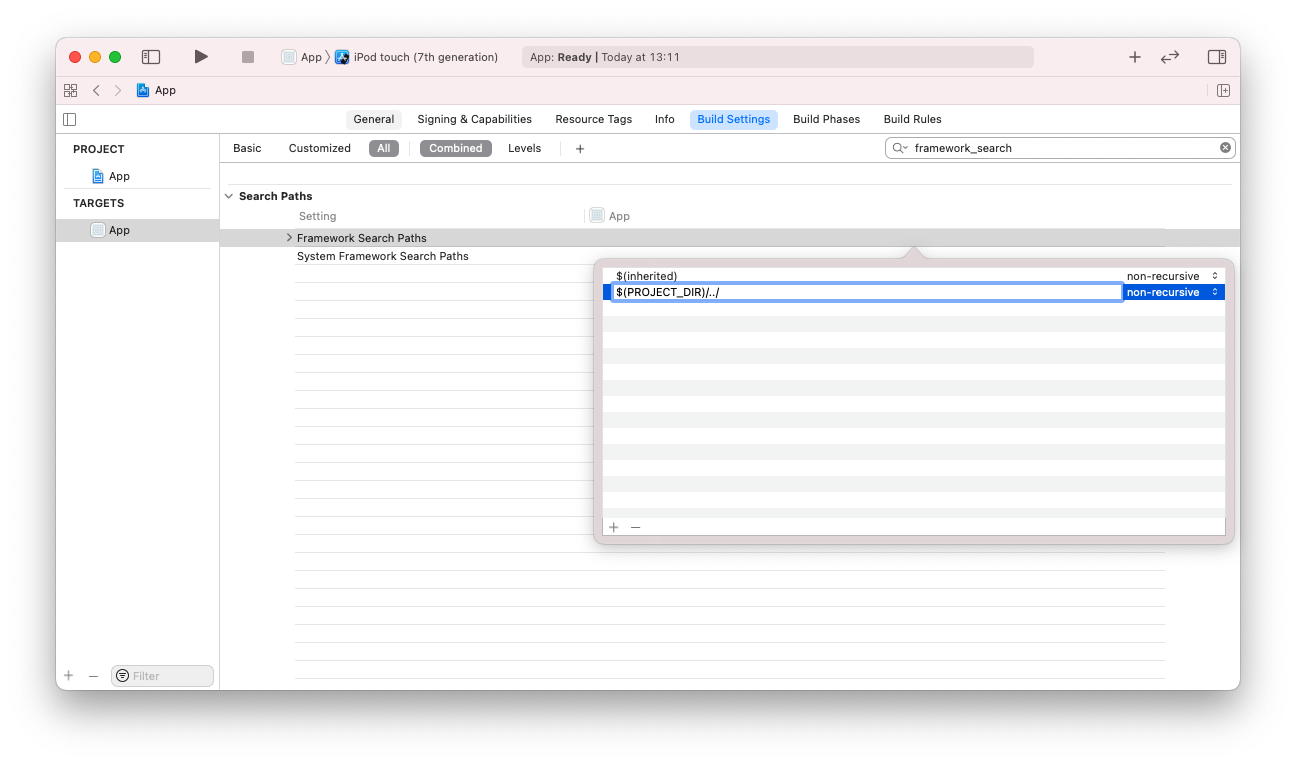
2. Depending on the location of CardsSDK.xcframework and AlCore.xcframework on the filesystem you may need to change the Framework Search Paths build setting to avoid the error: fatal error: ‘CardsSDK/CardsSDK.h’ file not found. For example, the Xcode project below have it set to FRAMEWORK_SEARCH_PATHS = $(PROJECT_DIR)/../ since the xcframeworks files are shared between them and are kept in the directory that also contains the project directories.

Usage
To initialize the Cards SDK for iOS, you need to set the Environment at the entry point of your application. For example, you can do this on your AppDelegate file on the application(_:,didFinishLaunchingWithOptions:) method, as shown below.
import AlCore
...
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Setup Alviere SDK.
if !AlCoreSDK.shared.setEnvironment(.sandbox) {
print("Error initializing SDK.")
}
return true
}
After this setup, you just need to import the Cards SDK for iOS on the files where you want to use the features.
import CardsSDK
Card Issuance
Create Card
To issue a new card, use createCard where you will need to pass the auth_token, pass the walletUuid and the CardRequest model with the data.
let request = CardRequest( ... )
let response = try await AlCards.shared
.createCard(
token: authToken,
walletUuid: walletUuid,
data: request
)
This action will return a Card or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Create Non Reloadable Prepaid Card
To issue a new card, use createNonReloadablePrepaidCard where you will need to pass the auth_token, pass the accountUuid of the user and the NonReloadablePrepaidCardRequest model with the data.
let request = NonReloadablePrepaidCardRequest( ... )
let response = try await AlCards.shared
.createNonReloadablePrepaidCard(
token: authToken,
accountUuid: accountUuid,
data: request
)
This action will return a Card or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
List Cards
To list cards, use listCards where you will need to pass the auth_token and pass the walletUuid.
let response = try await AlCards.shared
.listCards(
token: authToken,
walletUuid: walletUuid
)
This action will return a Card list or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Get Card
To get a card, use getCard where you will need to pass the auth_token, pass the walletUuid and pass the cardUuid.
let response = try await AlCards.shared
.getCard(
token: authToken,
walletUuid: walletUuid,
cardUuid: cardUuid
)
This action will return a Card or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Get Card Image
To get a card image, use getCardImage where you will need to pass the auth_token, pass the walletUuid and pass the cardUuid.
let response = try await AlCards.shared
.getCardImage(
token: authToken,
walletUuid: walletUuid,
cardUuid: cardUuid
)
This action will return a UIImage or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Get Card Sensitive Data
To get a card sensitive data, use getCardSensitiveData where you will need to pass the auth_token, pass the walletUuid and pass the cardUuid.
let response = try await AlCards.shared
.getCardSensitiveData(
token: authToken,
walletUuid: walletUuid,
cardUuid: cardUuid
)
This action will return a CardSensitiveData or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Update a Card
To update a card, use updateCard where you will need to pass the auth_token, pass the walletUuid, pass the cardUuid and pass the UpdateCardRequest model with the data.
let request = UpdateCardRequest( ... )
let response = try await AlCards.shared
.updateCard(
token: authToken,
walletUuid: walletUuid,
cardUuid: cardUuid,
data: request
)
This action will return a Card or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Activate Card
To activate a card, use updateCard where you will need to pass the auth_token, pass the walletUuid, pass the cardUuid of the card and pass the ActivateCardRequest model with the data.
let request = ActivateCardRequest( ... )
try await AlCards.shared
.activateCard(
token: authToken,
walletUuid: walletUuid,
cardUuid: cardUuid,
data: request
)
This action will not return a response but can throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Set Card Pin
To set a card’s pin, use setCardPin where you will need to pass the auth_token, pass the walletUuid, pass the cardUuid and pass the SetCardPinRequest model.
let request = SetCardPinRequest( ... )
try await AlCards.shared
.setCardPin(
token: authToken,
walletUuid: walletUuid,
cardUuid: cardUuid,
data: request
)
This action will not return a response but can throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Set Card State
To set the card state, use setCardState where you will need to pass the auth_token, pass the walletUuid, pass the cardUuid and pass the state.
Currently, you can change the card state to:
- Frozen (
CardState.frozen) - Unfrozen (
CardState.unfrozen)
try await AlCards.shared
.setCardState(
token: authToken,
walletUuid: walletUuid,
cardUuid: cardUuid,
state: state
)
This action will not return a response but can throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Cancel Card
To cancel a card, use cancelCard where you will need to pass the auth_token, pass the walletUuid and pass the cardUuid.
try await AlCards.shared
.cancelCard(
token: authToken,
walletUuid: walletUuid,
cardUuid: cardUuid
)
This action will not return a response but can throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Reissue or Replace Card
To reissue or replace a card, use reissueOrReplaceCard where you will need to pass the auth_token, pass the cardUuid and pass the ReissueReplaceCardRequest model with the data.
let request = ReissueReplaceCardRequest( ... )
let response = try await AlCards.shared
.reissueOrReplaceCard(
token: authToken,
cardUuid: cardUuid,
data: request
)
This action will return a Card or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Digital Wallet
Add Card
Adding payment passes requires a special entitlement issued by Apple. Your app must include this entitlement before this class can be instantiated. For more information on requesting this entitlement, see the Card Issuers section at developer.apple.com/apple-pay.
Add Card UI Presentation
UIKit
To add a card, use createAddCardToWalletViewController where you will need to pass the auth_token, pass the account_uuid of the user, pass the card_uuid, pass the cardholder_name, pass the last_four_digits of the card and pass the onCompletion handler. You can present the newly created view controller with the present method.
Be aware that instantiating the DigitalWalletAddCardViewController might fail and in that case it will return nil.
Be aware that you should present the ViewController from a PKAddPassButton (as shown below), for more info refer to PKAddPassButton’s documentation.
let button: PKAddPassButton = PKAddPassButton()
button.addPassButtonStyle = .blackOutline
button.addTarget(self, action: #selector(action), for: .touchUpInside)
@objc func action() {
let viewController = AlCards.userInterface
.createAddCardToWalletViewController(
token: authToken,
accountUuid: accountUuid,
cardUuid: cardUuid,
cardholderName: cardholderName,
lastFourDigits: lastFourDigits
) { (result: Result<Void, EventError>) in
// TODO: Handle result
}
self.present(viewController, animated: true)
}

SwiftUI
To add a card, use createAddCardToWalletView where you will need to pass the auth_token, pass the account_uuid of the user, pass the card_uuid, pass the cardholder_name, pass the last_four_digits of the card, pass the onCompletion handler and pass the fallback view. You can present the newly created view with the sheet method.
Be aware that instantiating the View might fail and in that case it will use the provided fallback View.
Be aware that you should present the View from a AddPassToWalletButton (as shown below), for more info refer to AddPassToWalletButton’s documentation.
AddPassToWalletButton {
isPresented = true
}.sheet(isPresented: $isPresented) {
AlCards.userInterface
.createAddCardToWalletView(
token: authToken,
accountUuid: accountUuid,
cardUuid: cardUuid,
cardholderName: cardholderName,
lastFourDigits: lastFourDigits
) { (result: Result<Void, EventError>) in
// TODO: Handle result
} fallback: {
FallbackView()
}
}

Incentives
List Incentives
To list incentives, use listIncentives where you will need to pass the auth_token.
let response = try await AlCards.shared
.listIncentives(
token: authToken,
query: query
)
This action will return a IncentiveRule list or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Get Incentive
To get an incentive, use getIncentive where you will need to pass the auth_token and pass the ruleUuid.
let response = try await AlCards.shared
.getIncentive(
token: authToken,
ruleUuid: ruleUuid
)
This action will return a IncentiveRule or throw an EventError.
The keys for the EventError metadata field are defined on the Metadata enum.
Text and Localization
The Cards SDK for iOS allows you to customize the UI text. To do so, you will need to redefine the localization key that you want to change on your Localizable.strings file. The next section details a list of the current localization keys. Currently, the SDK only provides english localization.
Localization Keys
| Key | English Value |
|---|---|
| alviere_sdk_cards_digital_wallet_card_description |
 View on GitHub
View on GitHub